前后端分离之Vue
使用Vue进行前端框架搭建
环境配置
- jdk 1.8
- mysql 5.7+
- node 16.19.0
- navicat
- IDEA2021.3
使用Vue进行前端框架搭建
创建Vue项目
1 | vue creat (vuename) |
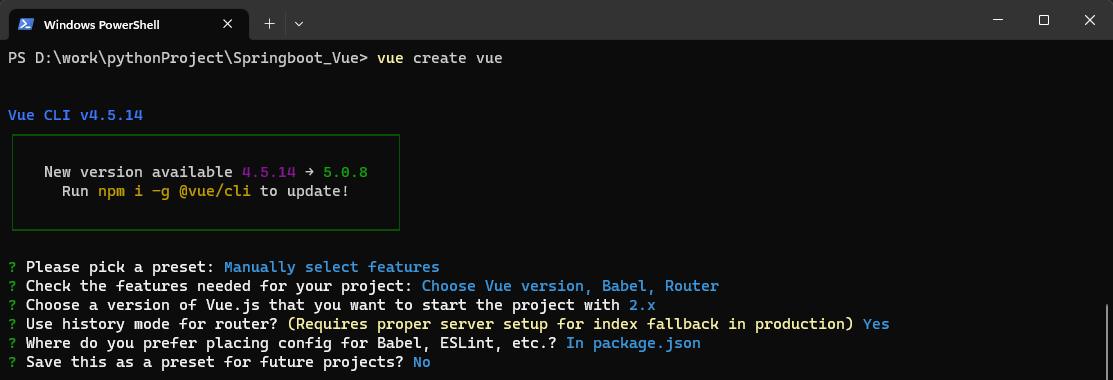
具体选项如下

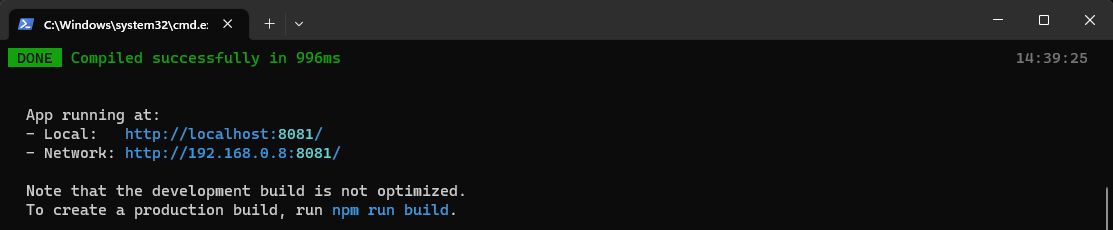
然后可以将服务运行起来看一下是否成功,cd到(vuename)文件夹,使用命令
1 | npm run serve |

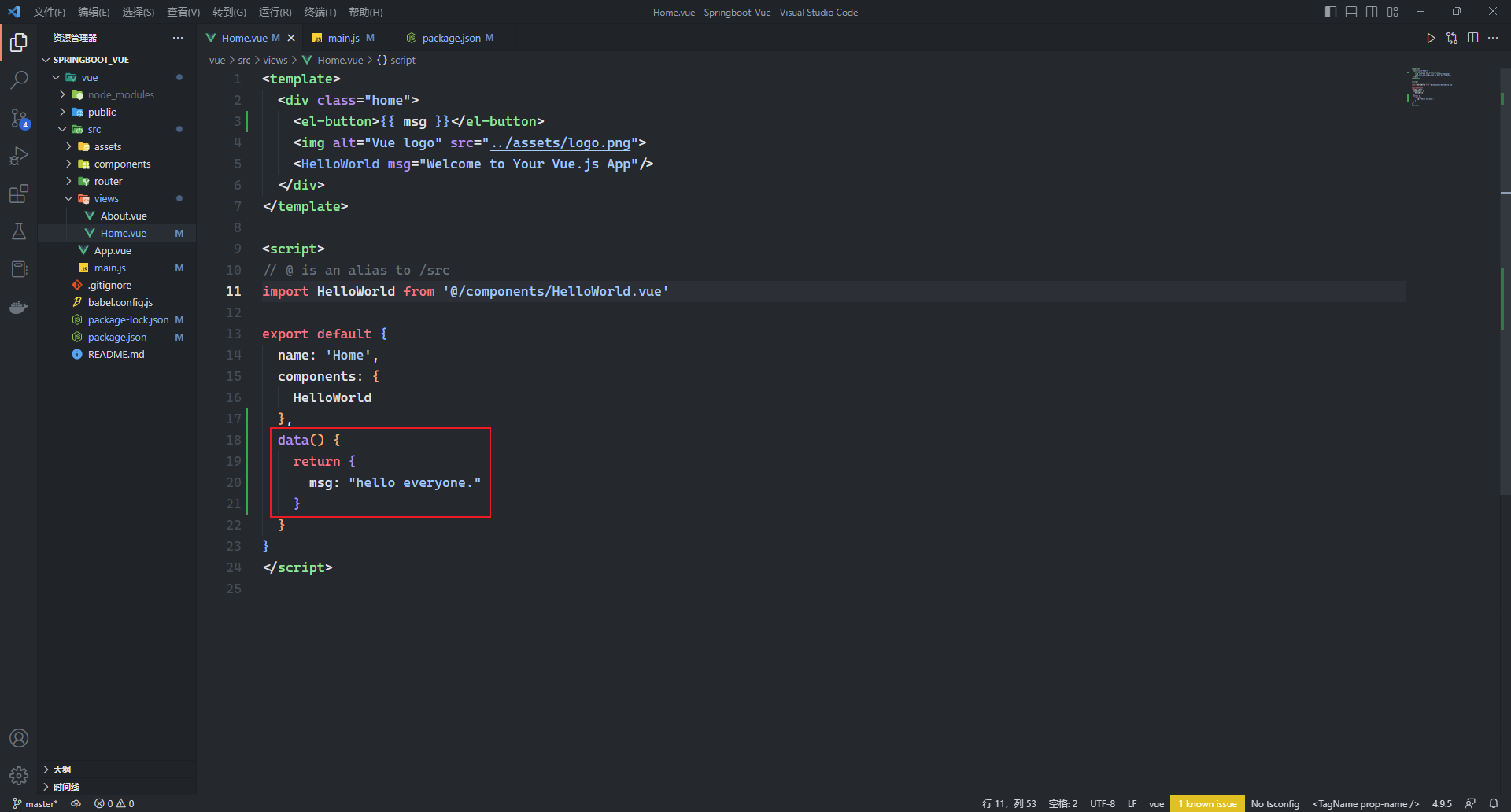
给创建好的页面添加一些元素

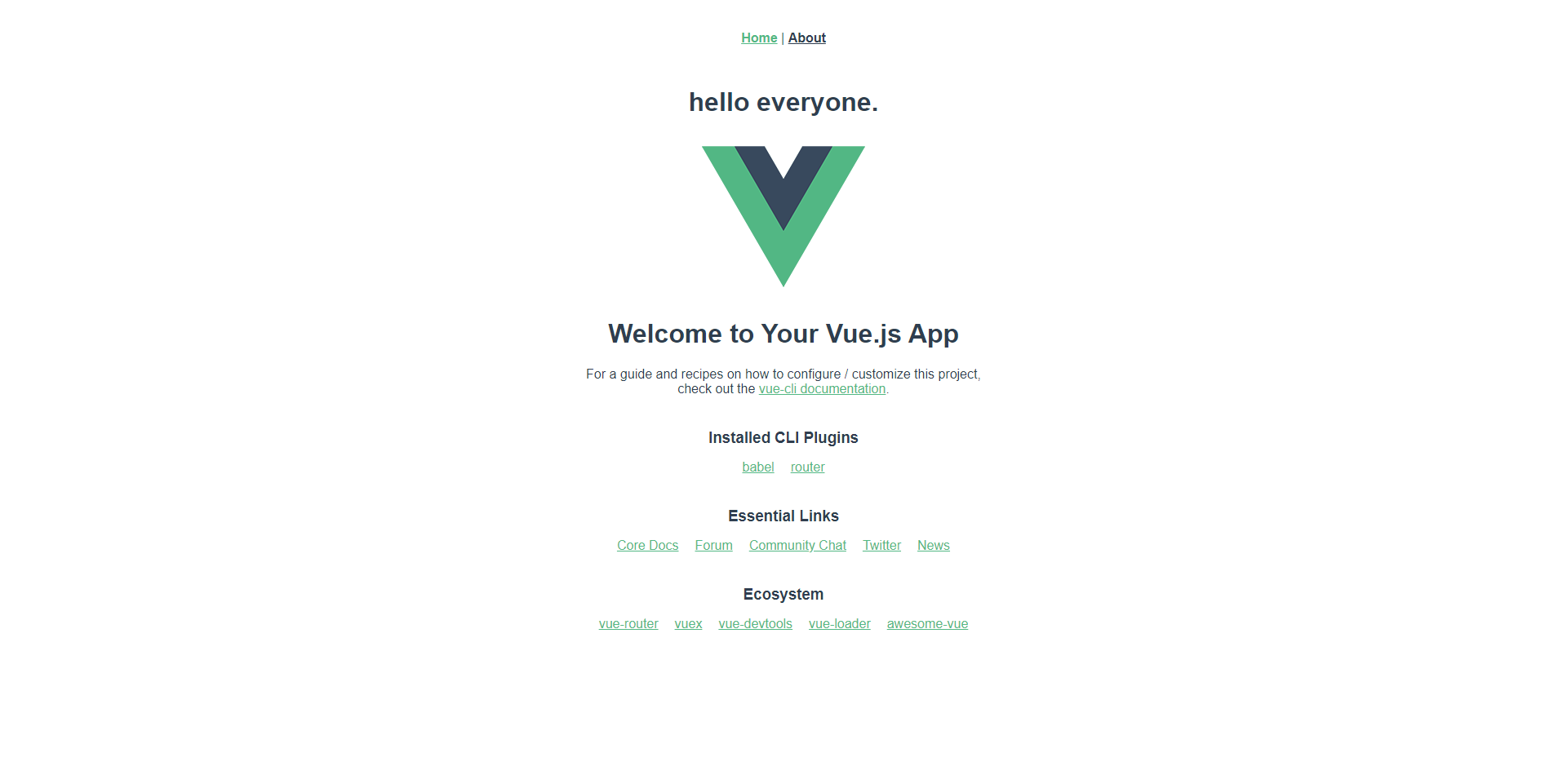
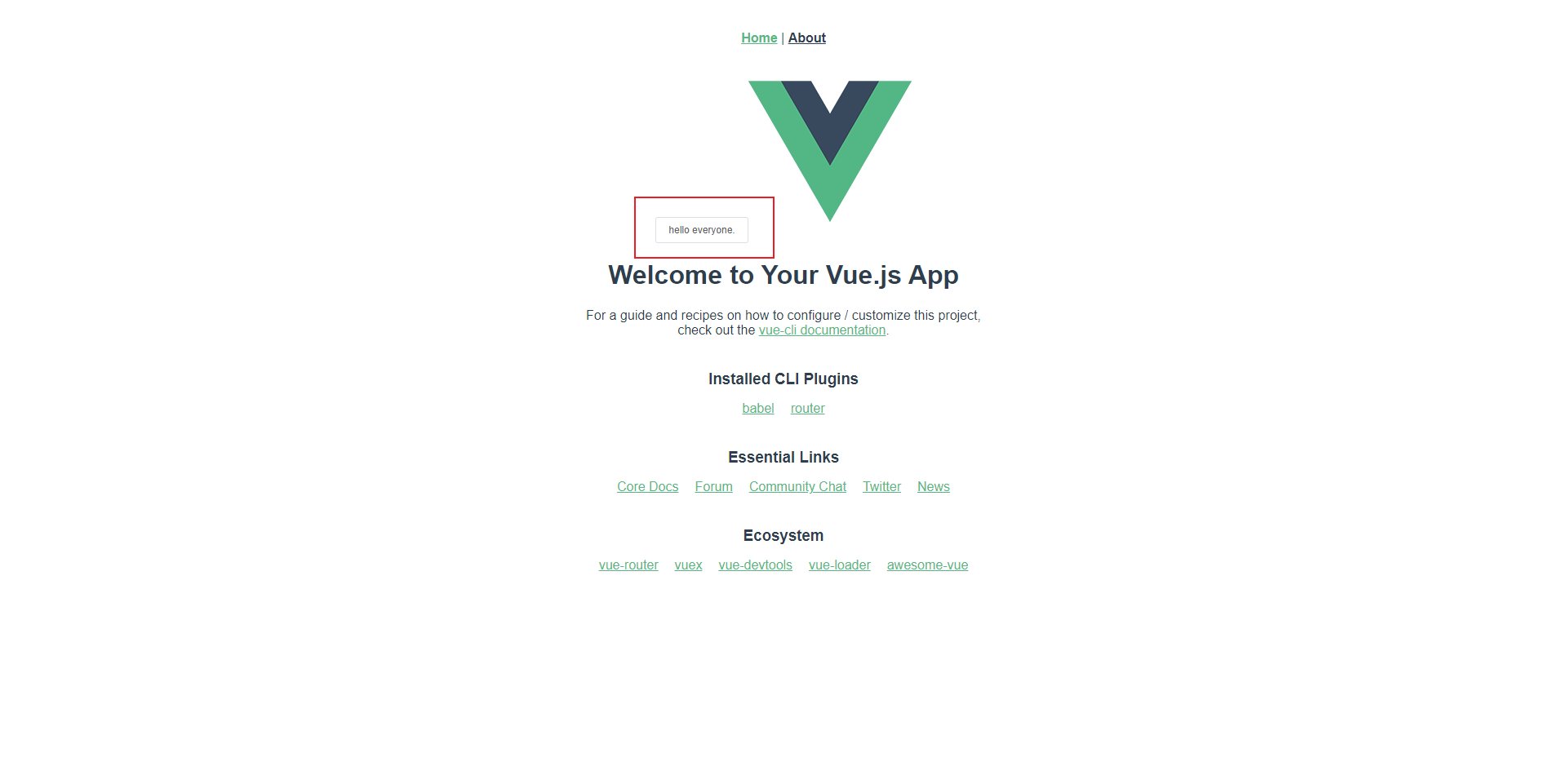
浏览器界面长这样

安装Element插件
这里推荐使用npm安装
1 | npm i element-ui -S |
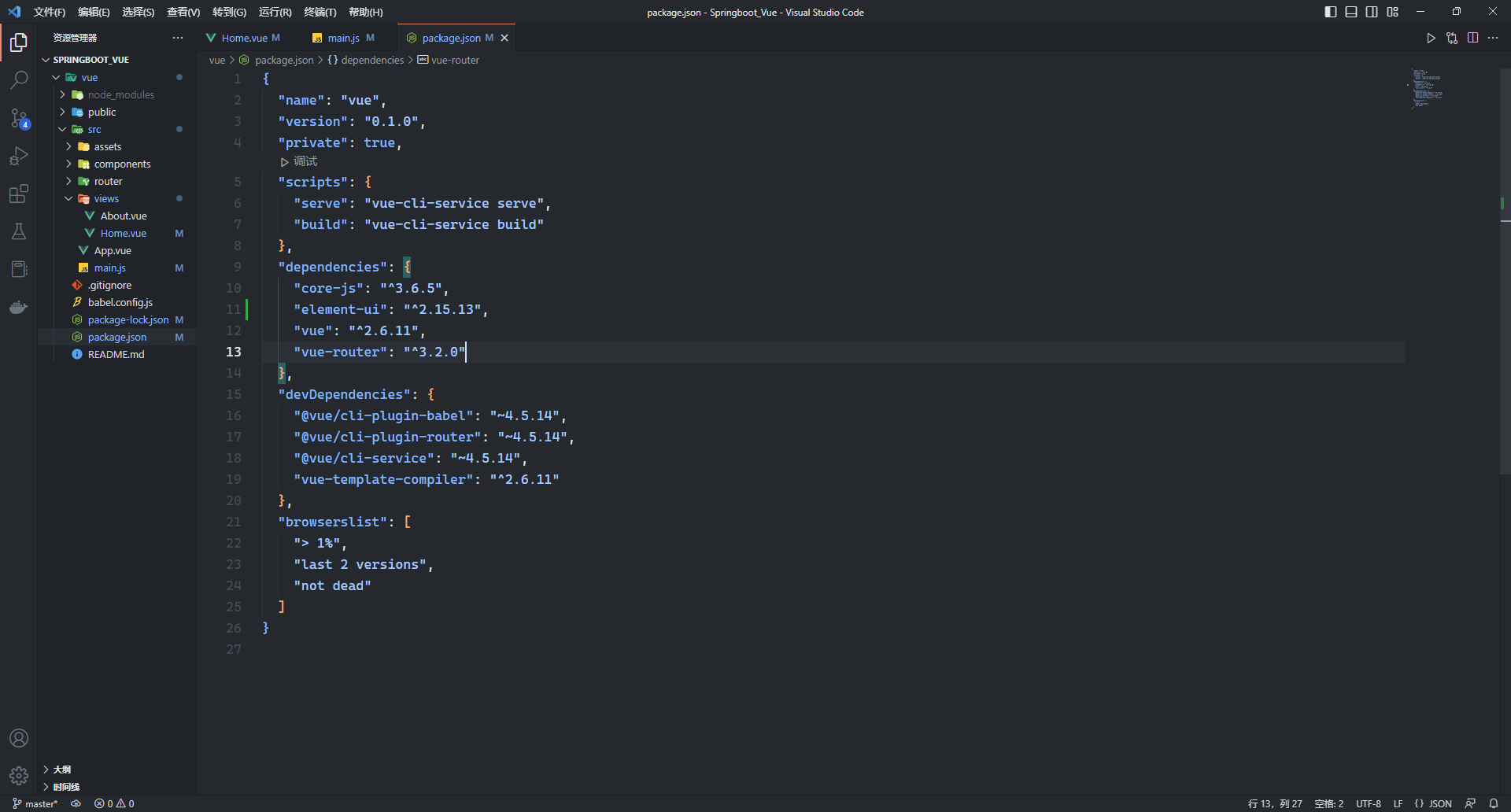
此时可以在package.json文件里看到有element-ui的依赖

在Home.vue文件的div块中添加一个button来测试element-ui是否可用
1 | <el-button>{{ msg }}</el-button> |
如图,标签出现

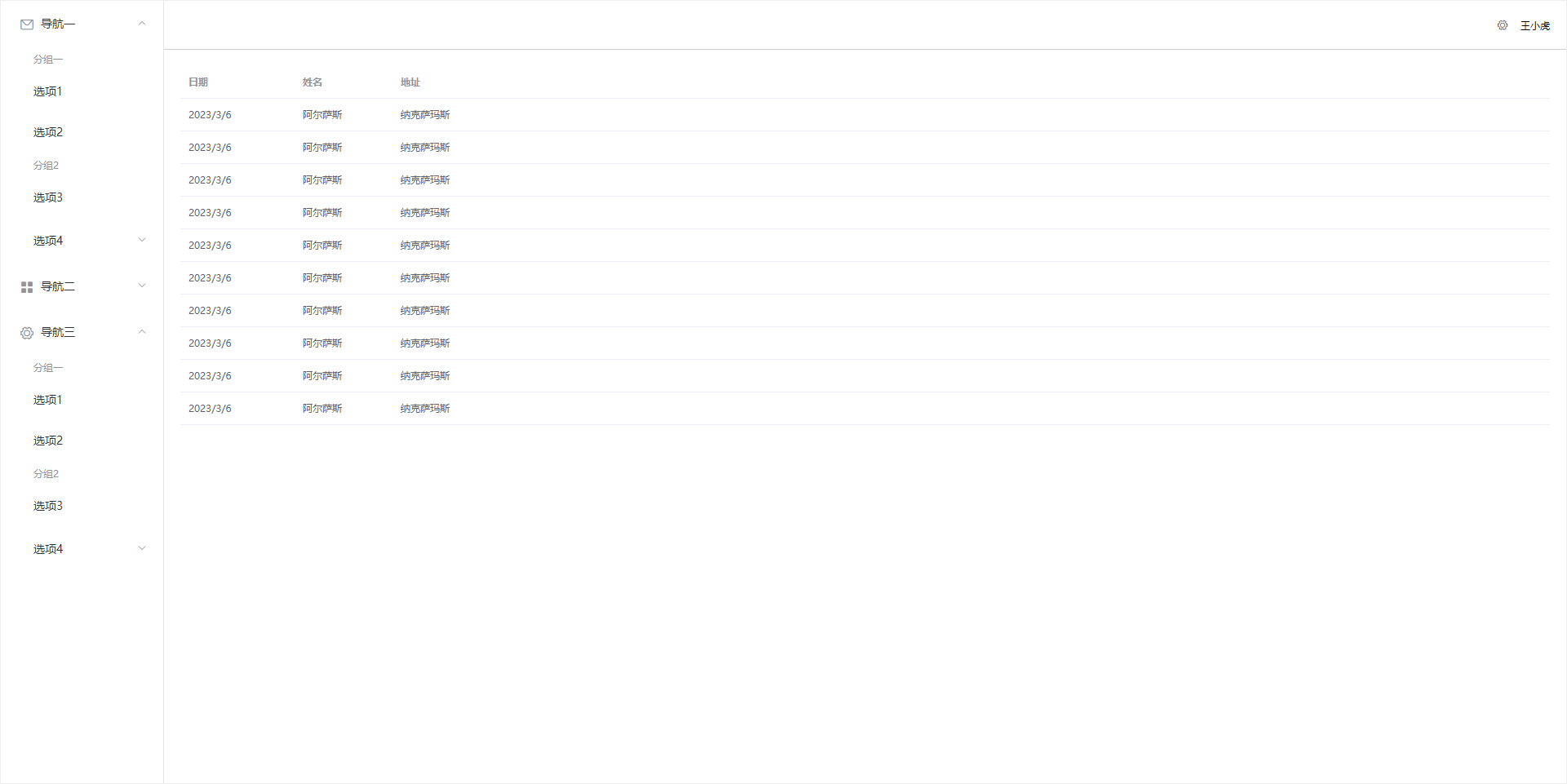
接下来参考element官网的内容对页面布局进行自定义的配置,在对页面细节进行修改后得到一个页面的雏形,如下图所示

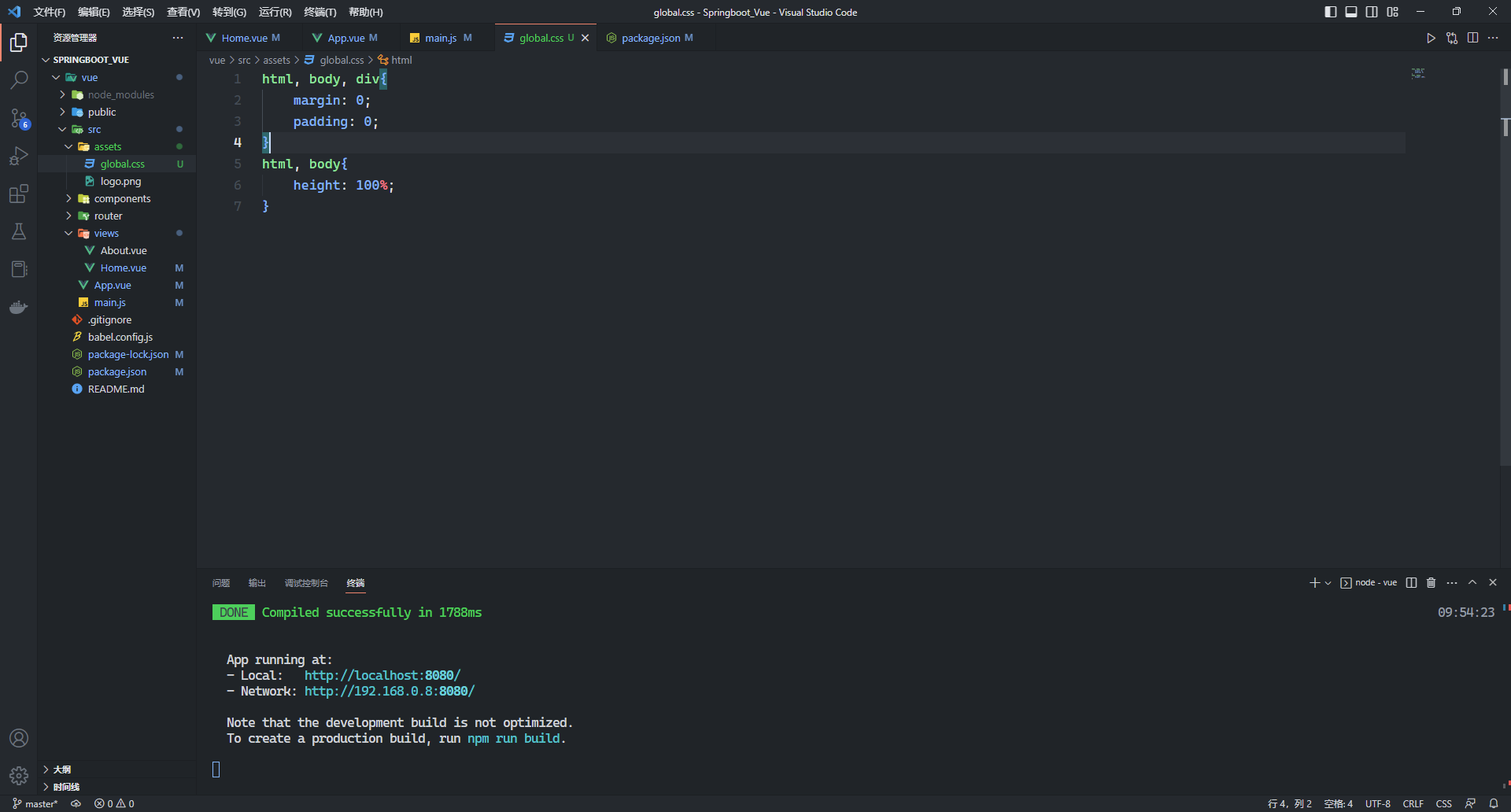
以下是我的相关配置文件
global.css

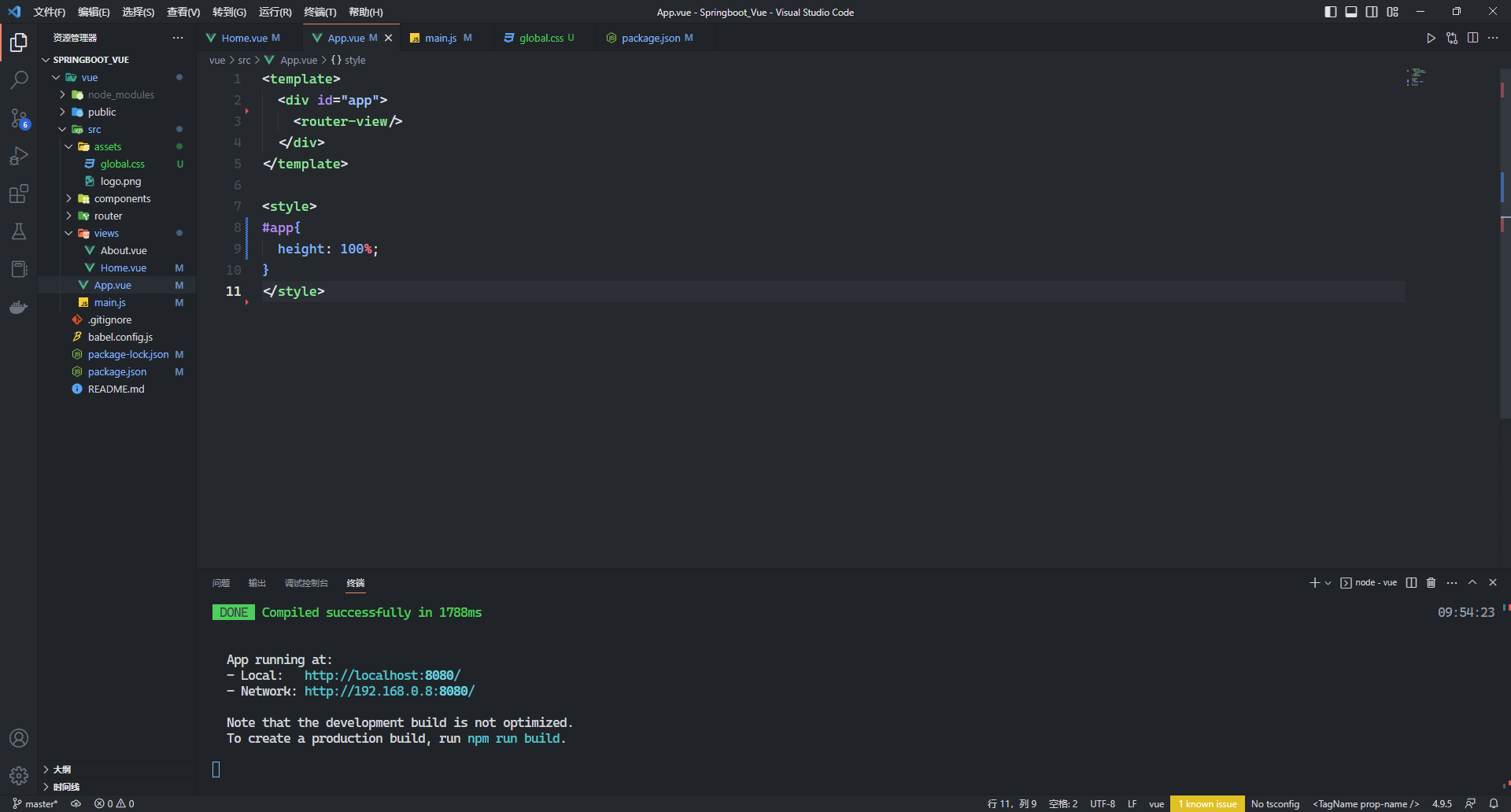
App.vue

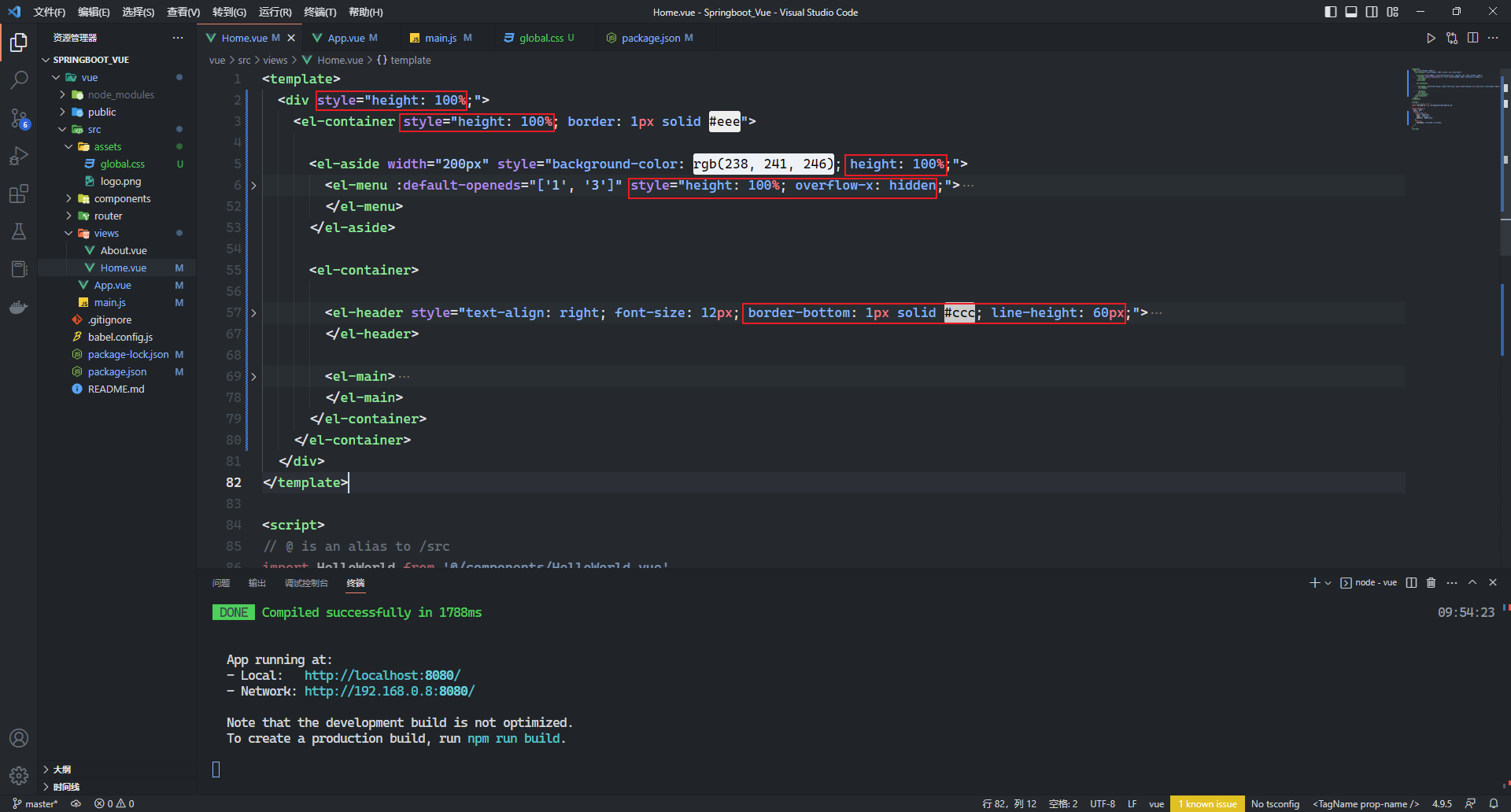
Home.vue(主要修改处已用红色框标出)

具体网页美化请参照Element组件官网并结合自己审美进行修改。